Introduction
Data visuals are integral to the communication of Intergovernmental Panel on Climate Change reports, and to the communication of climate change research more generally. Data visuals often contain important information relevant to diverse stakeholders in society, but they can be difficult for non-experts to understand.


Below, we present twelve evidence-based guidelines, encapsulated by the ‘MADE’ principle, to help climate researchers enhance the accessibility of their data visuals, while maintaining scientific rigour. A full report is also available, providing further details and visual examples, together with recommendations for the IPCC.
The MADE principle
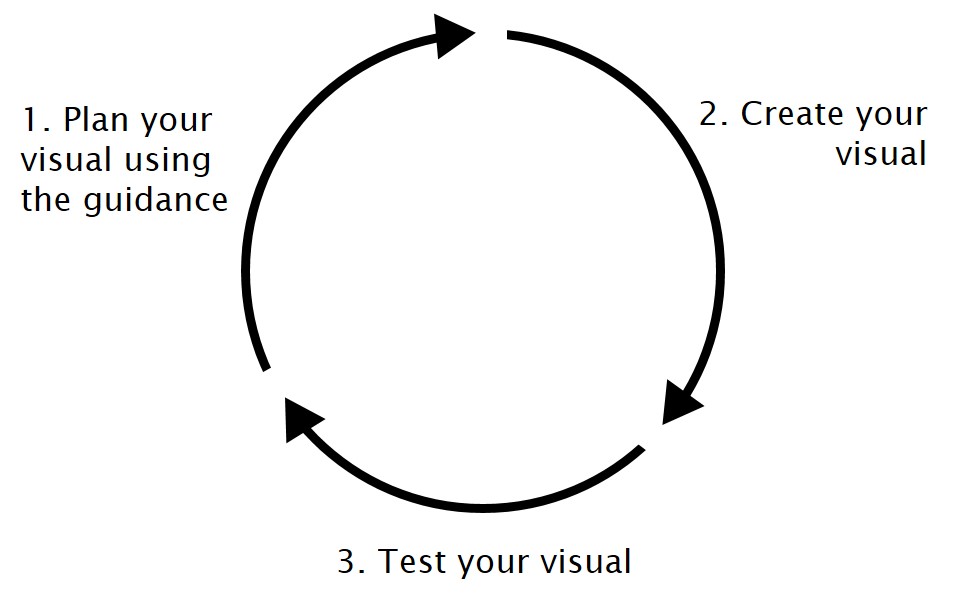
Effective data visuals of scientific evidence are ones that are ‘MADE’. That is, they consider the:
Message: Does the visual communicate a clear message?
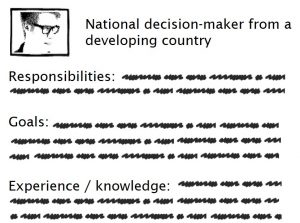
Audience: Is the visual appropriate for the intended audience(s)?
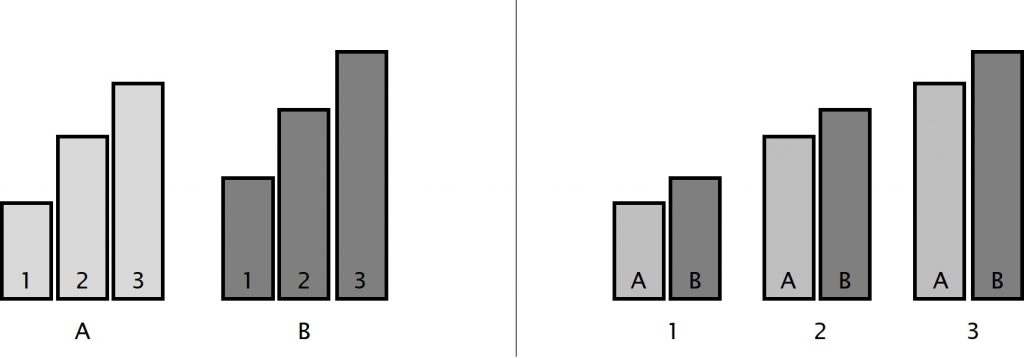
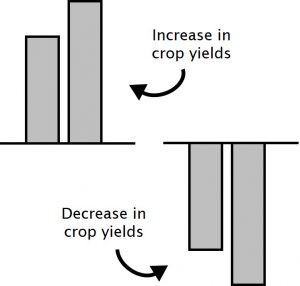
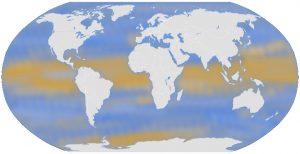
Design: Does the visual use evidence-based design principles?
Evaluation: Has the visual been tested with the audience(s)?
Guidelines
The 12 guidelines below provide building blocks for putting the MADE principle into practice. Click on each guideline for a brief summary of the rationale behind it and practical steps to apply it to your visuals. Additional detail for each guideline can be found in the full report.
Further information
Report authors: Jordan Harold, Irene Lorenzoni, Kenny R. Coventry, Asher Minns.
Suggested citation: Harold, J., Lorenzoni, I., Coventry, K. R., & Minns, A. (2017). Enhancing the accessibility of climate change data visuals: Recommendations to the IPCC and guidance for researchers. Report published by the Tyndall Centre for Climate Change Research, Norwich, UK.
Acknowledgements:
We would like to thank Richard Betts, Corinne Le Quéré and Rachel Warren for their helpful feedback during the development of the guidance report, and Espen Larsen (Norwegian Environment Agency) and Jonathan Lynn (IPCC) for their support in initiating the project. We are also very grateful to project’s funders and to the numerous members of the climate research and policy communities who provided valuable insights to the project via anonymous completion of an online survey.
Funding:
This work was supported by funding from the Norwegian Environment Agency (Miljødirektoratet) and from the High-End Climate Impacts and Extremes (HELIX Climate) project funded by the European Union’s Seventh Framework Programme for research, technological development and demonstration under grant agreement no 603864.
References:
1. Miaskiewicz, T., & Kozar, K. A. (2011). Personas and user-centered design: How can personas benefit product design processes? Design Studies, 32(5), 417-430.
2. Meier, B. P., & Robinson, M. D. (2004). Why the sunny side is up: associations between affect and vertical position. Psychological Science, 15(4), 243–247.
3. Zacks, J., Levy, E., Tversky, B., & Schiano, D. (2002). Graphs in print. In Anderson, M., Meyer, B., & Olivier, P. (Eds). Diagrammatic Representation and Reasoning (pp. 187-206). London, Springer.
4. Gołębiowska, I. (2015). Legend layouts for thematic maps: A case study integrating usability metrics with the thinking aloud method. The Cartographic Journal, 52(1), 28-40.
5. Evergreen, S. D. H. (2014). Presenting Data Effectively: Communicating Your Findings for Maximum Impact. London, Sage.
6. Tufte, E. R. (2006) Beautiful Evidence. Cheshire, Connecticut, Graphics Press.
7. Kosslyn, S. M. (1989). Understanding charts and graphs. Applied Cognitive Psychology, 3(3), 185-225.
8. Tversky, B., Morrison, J. B., & Betrancourt, M. (2002). Animation: Can it facilitate? International Journal of Human-Computer Studies, 57(4), 247-262.
9. Betrancourt, M. (2005). The animation and interactivity principles in multimedia learning. In Mayer, R. E. (Ed.) The Cambridge Handbook of Multimedia Learning (pp. 287–296). Cambridge, Cambridge University Press.
10. Bosetti, V., Weber, E., Berger, L., Budescu, D. V., Liu, N., & Tavoni, M. (2017). COP21 climate negotiators’ responses to climate model forecasts. Nature Climate Change, 7, 185-189.
This website uses cookies to improve your experience. Read more.